Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
Images not showing in content
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #1
Hello. I upgraded my site from Joomla 3 to Joomla 4. Now I am using your template.
Here is a site on Joomla 3 with an old template.
aleksius.com/raznoe/programmy-windows/where-is-it-2010 - in this article there is a picture "The main window of the program Where Is It? 2010" (figure caption). If you click on this picture, a larger version will open.
aleksius.com/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla - in this article there is a figure "4SEO" (figure caption). If you click on this picture, a larger version will open.
But on the new version of Joomla 4 with your template, these pictures are not even displayed in the text. Examples:
test.aleksius.com/raznoe/programmy-windows/where-is-it-2010
test.aleksius.com/joomla/rasshireniya/pr...nie-sajta-na-dzhumla
But in the material, in the admin panel, I see these pictures. For example, the image code looks like this:
Please help solve this problem. Thanks in advance.
Here is the access data:
Here is a site on Joomla 3 with an old template.
aleksius.com/raznoe/programmy-windows/where-is-it-2010 - in this article there is a picture "The main window of the program Where Is It? 2010" (figure caption). If you click on this picture, a larger version will open.
aleksius.com/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla - in this article there is a figure "4SEO" (figure caption). If you click on this picture, a larger version will open.
But on the new version of Joomla 4 with your template, these pictures are not even displayed in the text. Examples:
test.aleksius.com/raznoe/programmy-windows/where-is-it-2010
test.aleksius.com/joomla/rasshireniya/pr...nie-sajta-na-dzhumla
But in the material, in the admin panel, I see these pictures. For example, the image code looks like this:
Code:
<p style="text-align: center;"><a class="modal" title="Where Is It? 2010 Main Window" href="images/raznoe/programmy-windows/where-is-it-2010 /where-is-it-2010-3-b.jpg"><img class="caption" title="Where Is It? 2010 main window" src="images/raznoe/programmy-windows/where-is- it-2010/where-is-it-2010-3.jpg" alt="Where Is It? 2010 main window" border="0" /></a></p>
Code:
<figure class="pull-center" style="text-align: center;"><a class="modal" title="4SEO" href="images/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla/4seo -b.png"><img title="4SEO" src="images/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla/4seo.png" alt="4SEO" /></a>
<figcaption>4SEO</figcaption>
</figure>
Here is the access data:
This message contains confidential information
The topic has been locked.
- L
- leoalv Moderator
- 2 years 5 months ago #2
This is happening to you because you are using the old modal from bootstrap 2 or 3 this changed in bootstap 4 and more in Bootstrap 5, where the modal class is hidden, so you can better understand and improve your code the new bootsrap check the official guide here
getbootstrap.com/docs/5.2/components/modal/#live-demo
.
The topic has been locked.
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #3
Thanks for the prompt response. I replaced
on
"modal" -> "modal fade". That helped. The picture is now displayed.
Maybe you can tell me what needs to be done so that the picture is displayed in a pop-up window, and not in a tab? Here getbootstrap.com/docs/5.2/components/modal/#live-demo the text appears in the popup. But on my site the image is displayed in a new tab:
Code:
<figure class="pull-center" style="text-align: center;"><a class="modal" title="4SEO" href="images/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla/4seo -b.png"><img title="4SEO" src="images/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla/4seo.png" alt="4SEO" /></a>
Code:
<figure class="pull-center" style="text-align: center;"><a class="modal fade" title="4SEO" href="images/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla/4seo-b.png"><img title="4SEO" src="images/joomla/rasshireniya/prodvizhenie-sajta-na-dzhumla/4seo.png" alt="4SEO" /></a>
Maybe you can tell me what needs to be done so that the picture is displayed in a pop-up window, and not in a tab? Here getbootstrap.com/docs/5.2/components/modal/#live-demo the text appears in the popup. But on my site the image is displayed in a new tab:
The topic has been locked.
- L
- leoalv Moderator
- 2 years 5 months ago #4
To use the bootstrap modal you need to first create the link in the <a> tag then create a div with its closing elements and the body of the modal is much more DOM, it's explained in the link I sent you.
Another solution is: If you see in the demo of our template in the portfolio you see that the images can be opened in lightbox, you can do the same with your images and you would not need to add more DOM (HTML) code as for bootstrap just change the modal class by venobox, then modify a file to load the library. If you agree, I will send you the code to add, for which I must know if your menu element is of type Blog or Ublog (a blog created by us)
Another solution is: If you see in the demo of our template in the portfolio you see that the images can be opened in lightbox, you can do the same with your images and you would not need to add more DOM (HTML) code as for bootstrap just change the modal class by venobox, then modify a file to load the library. If you agree, I will send you the code to add, for which I must know if your menu element is of type Blog or Ublog (a blog created by us)
The topic has been locked.
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #5
"If you agree, I will send you the code to add, for which I must know if your menu element is of type Blog or Ublog (a blog created by us)" - let's try this option. I use the regular Joomla Blog.
The topic has been locked.
- L
- leoalv Moderator
- 2 years 5 months ago #6
Follow next steps:
1. copy plugins/system/helixultimate/overrides/com_content/article/default.php to templates/ut_binv/overrides/com_content/article/default.php
2. Open copied default.php and after line 24 paste following code
3. in your articles remplace modal class to venobox
Regards
1. copy plugins/system/helixultimate/overrides/com_content/article/default.php to templates/ut_binv/overrides/com_content/article/default.php
2. Open copied default.php and after line 24 paste following code
Code:
$doc = Factory::getDocument();
$doc->addStyleSheet(Uri::root(true).'/templates/'.$template->template.'/js/ut_assets/venobox/venobox.min.css');
$doc->addScript(Uri::root(true).'/templates/'.$template->template.'/js/ut_assets/venobox/venobox.min.js');
Regards
The topic has been locked.
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #7
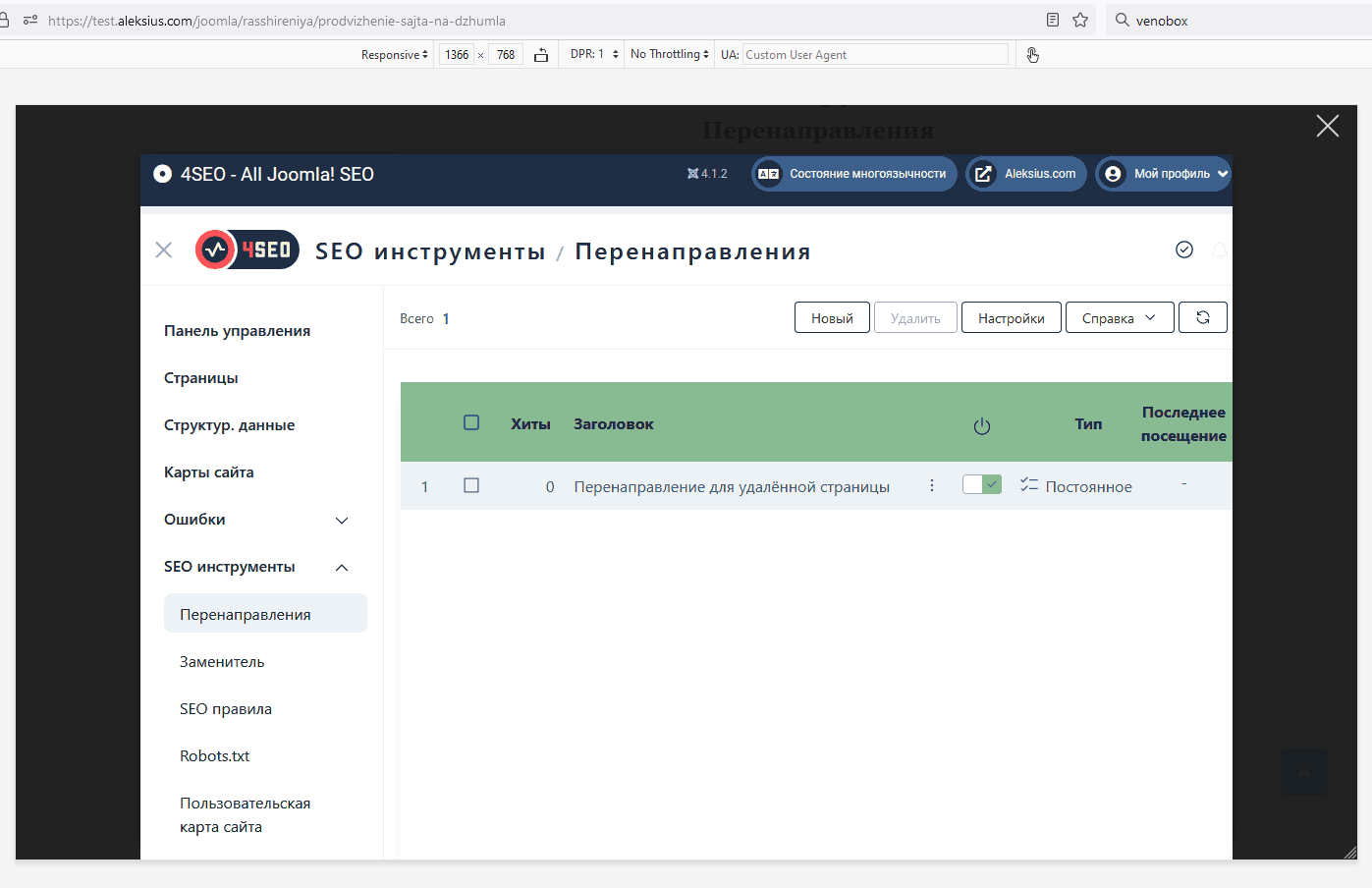
Thank you. It got a lot better. Here
test.aleksius.com/joomla/rasshireniya/pr...nie-sajta-na-dzhumla
the image opens in a pop-up window. But it does not completely fit on the screen. How can I fix this?
The topic has been locked.
- L
- leoalv Moderator
- 2 years 5 months ago #8
In my opinion it looks correct, because the real size of your image is that. Also, as it is a lightbox viewer, the height of the image cannot be higher than the screen.
The topic has been locked.
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #9
Here is the image
test.aleksius.com/images/joomla/rasshire...a-dzhumla/4seo-b.png
It is not fully displayed in the pop-up window. There is no bottom.
The topic has been locked.
- L
- leoalv Moderator
- 2 years 5 months ago #10
If what you mean is that the bottom part of the image is not visible, you can fix it by adding this to custom.css
Code:
.vbox-open .vbox-overlay .vbox-container .vbox-content img{max-height: calc(100vh - 50px);}
The following user(s) said Thank You: Aleksej
The topic has been locked.
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #11
Thanks a lot. This solved the problem. The question is closed.
The topic has been locked.
We use cookies to ensure that we give you the best experience on our website. Please read our Privacy Policy