Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
Multi-column layout
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #1
Hello. I upgraded my site from Joomla 3 to Joomla 4. Now I am using your template.
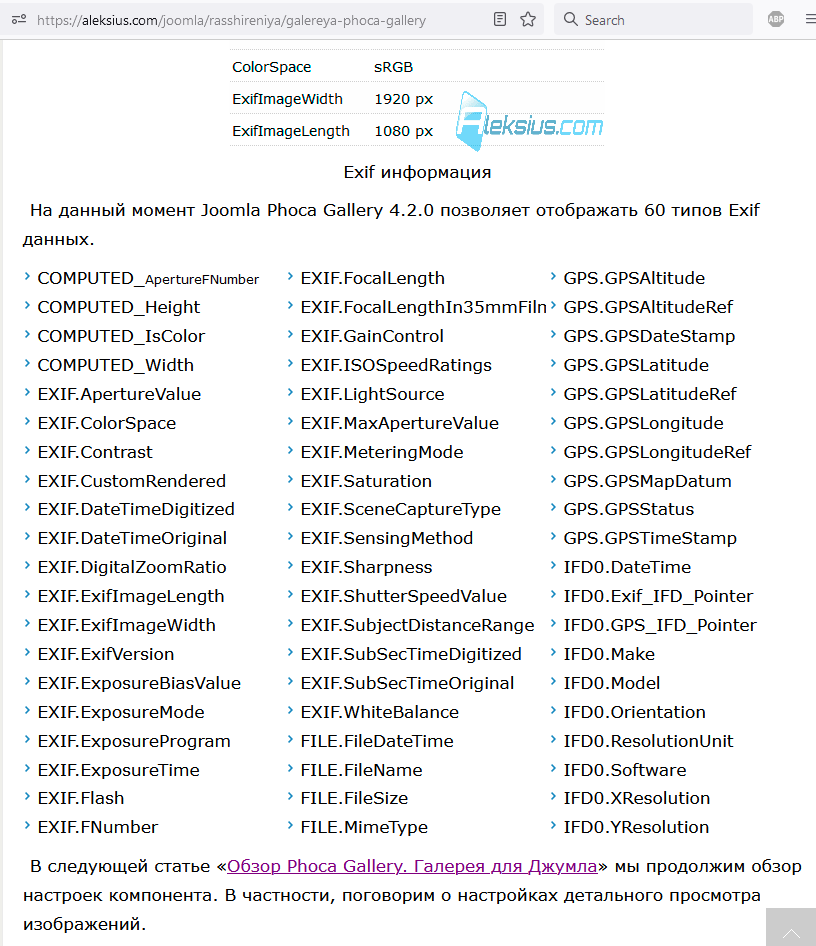
Here is a site on Joomla 3 with an old template. aleksius.com/joomla/rasshireniya/galereya-phoca-gallery - here is a bulleted list in several columns.
It's done like this:
But on the new site test.aleksius.com/joomla/rasshireniya/galereya-phoca-gallery it doesn't work. Please, help. What should I change?
Here is the access data:
Here is a site on Joomla 3 with an old template. aleksius.com/joomla/rasshireniya/galereya-phoca-gallery - here is a bulleted list in several columns.
It's done like this:
Code:
<div class="span4">
<ul>
<li>COMPUTED_<span style="font-size: 10pt;">ApertureFNumber</span></li>
<li>COMPUTED_Height</li>
<li>COMPUTED_IsColor</li>
<li>COMPUTED_Width</li>
<li>EXIF.ApertureValue</li>
<li>EXIF.ColorSpace</li>
<li>EXIF.Contrast</li>
<li>EXIF.CustomRendered</li>
<li>EXIF.DateTimeDigitized</li>
<li>EXIF.DateTimeOriginal</li>
<li>EXIF.DigitalZoomRatio</li>
<li>EXIF.ExifImageLength</li>
<li>EXIF.ExifImageWidth</li>
<li>EXIF.ExifVersion</li>
<li>EXIF.ExposureBiasValue</li>
<li>EXIF.ExposureMode</li>
<li>EXIF.ExposureProgram</li>
<li>EXIF.ExposureTime</li>
<li>EXIF Flash</li>
<li>EXIF.FNumber</li>
</ul>
</div>
<div class="span4">
<ul>
<li>EXIF.FocalLength</li>
<li>EXIF.FocalLengthIn35mmFilm</li>
<li>EXIF.GainControl</li>
<li>EXIF.ISOSpeedRatings</li>
<li>EXIF.LightSource</li>
<li>EXIF.MaxApertureValue</li>
<li>EXIF.MeteringMode</li>
<li>EXIF.Saturation</li>
<li>EXIF.SceneCaptureType</li>
<li>EXIF.SensingMethod</li>
<li>EXIF.Sharpness</li>
<li>EXIF.ShutterSpeedValue</li>
<li>EXIF.SubjectDistanceRange</li>
<li>EXIF.SubSecTimeDigitized</li>
<li>EXIF.SubSecTimeOriginal</li>
<li>EXIF.WhiteBalance</li>
<li>FILE.FileDateTime</li>
<li>FILE.FileName</li>
<li>FILE.FileSize</li>
<li>FILE.MimeType</li>
</ul>
</div>
<div class="span4">
<ul>
<li>GPS.GPSAltitude</li>
<li>GPS.GPSAltitudeRef</li>
<li>GPS.GPSDateStamp</li>
<li>GPS.GPSLattitude</li>
<li>GPS.GPSLattitudeRef</li>
<li>GPS.GPSLongitude</li>
<li>GPS.GPSLongitudeRef</li>
<li>GPS.GPSMapDatum</li>
<li>GPS.GPSStatus</li>
<li>GPS.GPSTimeStamp</li>
<li>IFD0.DateTime</li>
<li>IFD0.Exif_IFD_Pointer</li>
<li>IFD0.GPS_IFD_Pointer</li>
<li>IFD0.Make</li>
<li>IFD0.Model</li>
<li>IFD0.Orientation</li>
<li>IFD0.ResolutionUnit</li>
<li>IFD0.Software</li>
<li>IFD0.XResolution</li>
<li>IFD0.YResolution</li>
</ul>
</div>
Here is the access data:
This message contains confidential information
The topic has been locked.
- T
- tombut Moderator
- 2 years 5 months ago #2
Hi.
In your code you just need change the class
by
its create a responsive columns 1 for mobiles, 2 for tablets and 3 for desktops. In our templates you can use bootstrap 5 classes.
Regards
In your code you just need change the class
Code:
span4
Code:
col-12 col-md-6 col-lg-4
Regards
The topic has been locked.
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #3
I'm probably doing something wrong. I tried two options.
First option:
Second option:
But it did not help. What am I doing wrong?
First option:
Code:
<div class="col-lg-4 ">
<ul>
<li>COMPUTEDApertureFNumber</li>
<li>EXIF.FNumber</li>
</ul>
</div>
<div class="col-lg-4 ">
<ul>
<li>EXIF.FocalLength</li>
<li>FILE.MimeType</li>
</ul>
</div>
<div class="col-lg-4 ">
<ul>
<li>GPS.GPSAltitude</li>
<li>IFD0.YResolution</li>
</ul>
</div>
Code:
<div class="col-12 col-md-6 col-lg-4">
<ul>
<li>COMPUTED_<span style="font-size: 10pt;">ApertureFNumber</span></li>
<li>EXIF.FNumber</li>
</ul>
</div>
<div class="col-12 col-md-6 col-lg-4">
<ul>
<li>EXIF.FocalLength</li>
<li>FILE.MimeType</li>
</ul>
</div>
<div class="col-12 col-md-6 col-lg-4">
<ul>
<li>GPS.GPSAltitude</li>
<li>IFD0.YResolution</li>
</ul>
</div>
The topic has been locked.
- L
- leoalv Moderator
- 2 years 5 months ago #4
Sorry i forgot, everything must be inside
Code:
<div class="row"> .......YOUR CODE here ........</div>
The following user(s) said Thank You: Aleksej
The topic has been locked.
- A
- Aleksej Senior Member
- Topic Author 2 years 5 months ago #5
Thank you. That helped. The question is closed.
The topic has been locked.
We use cookies to ensure that we give you the best experience on our website. Please read our Privacy Policy