Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
Barbon - Shifted input fields after input and delete text
- S
- spike Premium Member
- Topic Author 2 years 5 months ago #1
This message contains confidential information
If entering text in the "Street" and house number field and delete a field afterwards, the input fields move. As far as I've seen, this phenomenon only occurs on the iphone, not on the desktop. Is there perhaps a non-displayed note about the mandatory field that moves the input fields?
I also wonder, why mandatory fields that have not been filled out are not marked in red (note). can this be activated somewhere?
Thanks in Advance.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 5 months ago #2
It is for two reasons:
1. your form of Joomshoping use bootstra 3.x classes, we use bootstrap 5
2. you added a custom border to form ins your custom.css with !important.
Solving:
you need remove !important in these code
and you need add this css to your custom.css
1. your form of Joomshoping use bootstra 3.x classes, we use bootstrap 5
2. you added a custom border to form ins your custom.css with !important.
Solving:
you need remove !important in these code
Code:
border: 1px solid #dadada !important;
Code:
input.invalid{border-color:red !important;}
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 2 years 5 months ago #3
Thanks for your answer and support. But if i delete border, the input field can no longer be recognized visually. The input fields are white, the background too.
I´m not sure, but I think you misunderstood me.
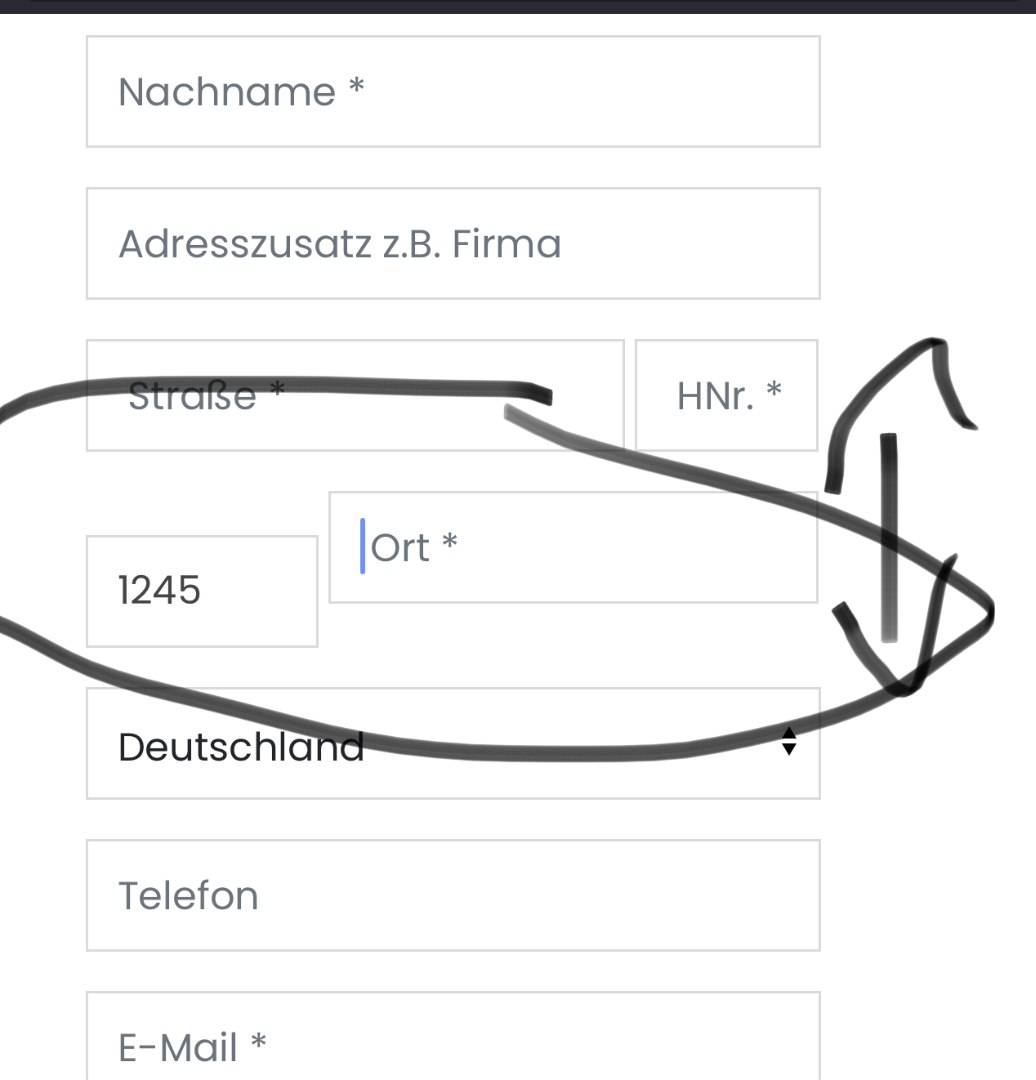
The input fields are all right. Only if you enter something in Field "Street" and Field "HNr." and then delete the "HNr."-Field do the two input fields shift as in my picture. But only on the iPhone, not on the desktop.
I´m not sure, but I think you misunderstood me.
The input fields are all right. Only if you enter something in Field "Street" and Field "HNr." and then delete the "HNr."-Field do the two input fields shift as in my picture. But only on the iPhone, not on the desktop.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 5 months ago #4
You say:
"I also wonder, why mandatory fields that have not been filled out are not marked in red (note). can this be activated somewhere?"
And I not say to you remove all css, just the !important leaving border: 1px solid #dadada; and add input.invalid{border-color:red !important;} for change border to red if required fields is empy.
About why it moves, I guess it's because your form is generated by bootstrap 3, which is almost 10 years old. The template does not generate the form, this is generated by joomshoping, and possibly it is only on your iPhone. We have tested it on a real one and on the emulators of the latest versions and they work correctly.
"I also wonder, why mandatory fields that have not been filled out are not marked in red (note). can this be activated somewhere?"
And I not say to you remove all css, just the !important leaving border: 1px solid #dadada; and add input.invalid{border-color:red !important;} for change border to red if required fields is empy.
About why it moves, I guess it's because your form is generated by bootstrap 3, which is almost 10 years old. The template does not generate the form, this is generated by joomshoping, and possibly it is only on your iPhone. We have tested it on a real one and on the emulators of the latest versions and they work correctly.
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 2 years 5 months ago #5
Now i understand  Thank you so much.
Thank you so much.
Please Log in or Create an account to join the conversation.
We use cookies to ensure that we give you the best experience on our website. Please read our Privacy Policy