Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
Barbon - Problem with Slideshow Button SP-Pagebuilder after scroll
- S
- spike Premium Member
- Topic Author 2 years 4 months ago #1
I don´t know why, But after scroll site on Mobile, it´s not possible to push the button of the first slider "Book now" or second slider "Shop now".
If the page is fresh loading, buttons can be pushed and the link works.
Second problem is, at some Samsung Mobile Devices with Samsung Browser, the slider the content is not positioned correctly but at the top of the Page (under the logo).
I really hope you can help me, i´ve checked many settings, but without success.
Thanks in Advance.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 4 months ago #2
Regards
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 2 years 4 months ago #3
<a id="sp-slider-inner-item-1626323190482-num-3-key"
I´ve added
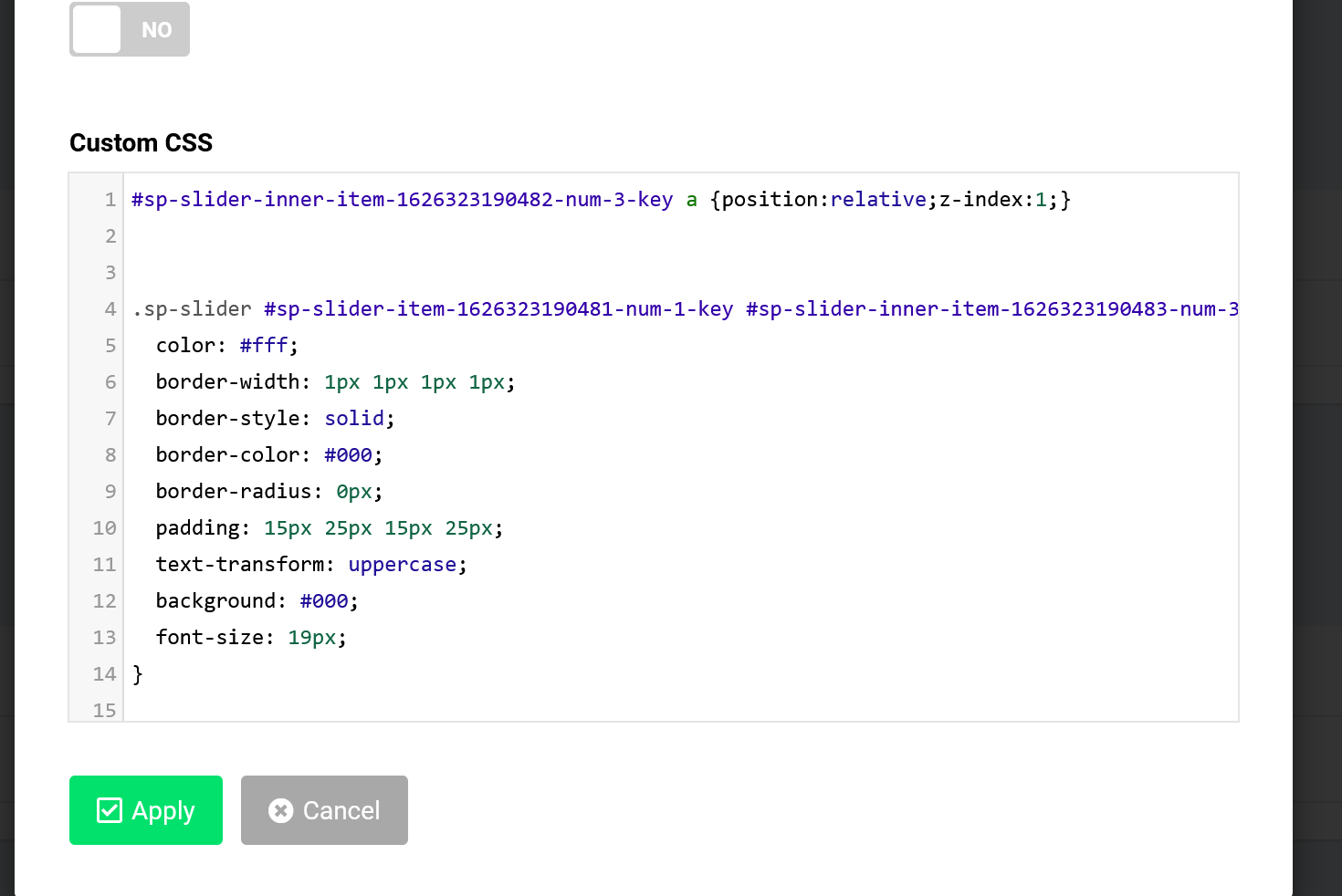
#sp-slider-inner-item-1626323190482-num-3-key a {position:relative;z-index:1;}
in Css (Style-Tab)
but now success. There is still the same problem
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 4 months ago #4
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 2 years 4 months ago #5
CSS-Class is empty.
But somehow it doesn't want to work. I´m sorry
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 4 months ago #6
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 2 years 4 months ago #7
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 4 months ago #8
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 2 years 4 months ago #9
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 4 months ago #10
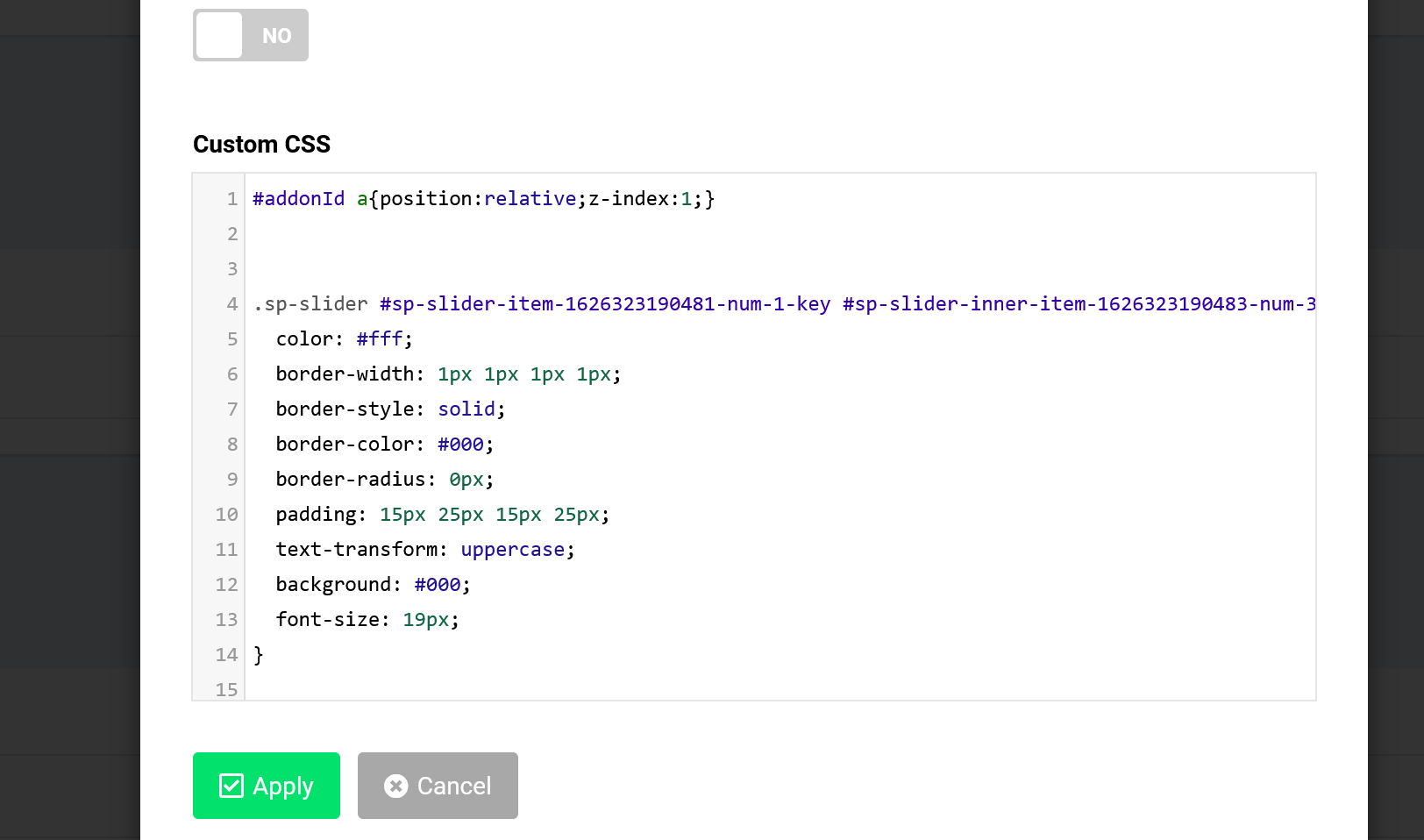
Try to paste this this in the same place.
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 2 years 4 months ago #11
Please Log in or Create an account to join the conversation.