Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
Tienda - Icons not showing
- E
- etrader Junior Member
- Topic Author 2 years 1 month ago #1
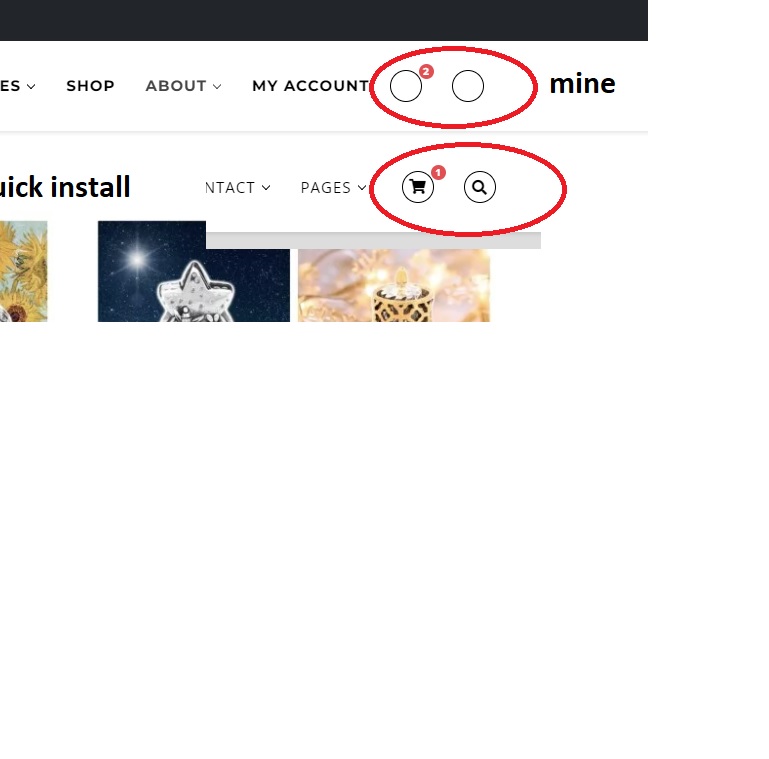
I installed the template on an existing JM4/PHP8/VM4 site in my development environment but can not get the icons to show.
Any ideas of where to look, what could be the issue?
Thanks!
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 1 month ago #2
Regards
Please Log in or Create an account to join the conversation.
- E
- etrader Junior Member
- Topic Author 2 years 1 month ago #3
Ok, it is colors. In layout setting style background color to black.
Is there any way of setting it to black and making the icons white?
In combination with styles?
I can not get it done.
Thanks for your assistance
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 1 month ago #4
If you are using the sidebar you can reselect the color you want to use in all the template styles you are using, in Helix >> Menu >> Mega Menu >> in Menu Type select Off-canvas to see the sidebar options.
Regards
Please Log in or Create an account to join the conversation.
- E
- etrader Junior Member
- Topic Author 2 years 1 month ago #5
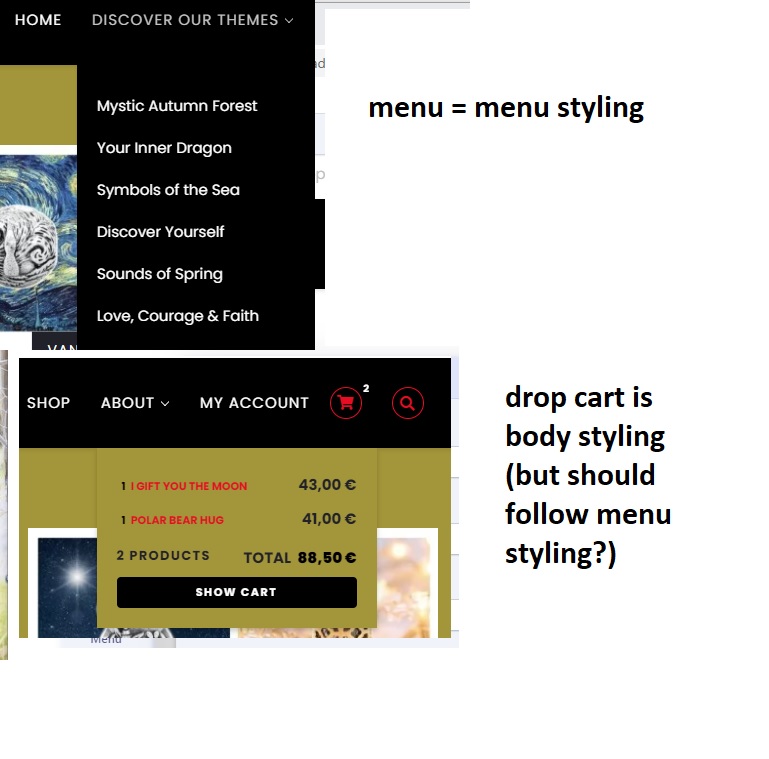
presets -> body -> background color is the body background color but also the background of the cart dropdown.
Should the cart dropdown rather follow the menu color instead?
This is what causes confusion and an impossibility.
I include a picture.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 1 month ago #6
To change menu and dropdown options got to: Preset >> Custom Style >> Menu or edit a existing preset clicking in in pencil icon (to work no enbale Custom Style)
Regards
Please Log in or Create an account to join the conversation.
- E
- etrader Junior Member
- Topic Author 2 years 1 month ago #7
Can you please examine my picture that I included in the previous post to see that with horizonal menu, the virtuemart cart module published in the menu area follows the background of the body styling instead of the menu styling.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 1 month ago #8
Instead of screenshot you can share your url as CONFIDENTIAL data and I will be able to review it better.
Regards
Please Log in or Create an account to join the conversation.
- E
- etrader Junior Member
- Topic Author 2 years 1 month ago #9
(I had to use shift+refresh when the camera went to the keyboard...)
If you need after this, I can give you access to the site, it is only for development..
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 1 month ago #10
create custom.css file then add this css inside
PS: if you not see changes remove cache of your browser.
Regards
Please Log in or Create an account to join the conversation.
- E
- etrader Junior Member
- Topic Author 2 years 1 month ago #11
It ties me in a knot with all other colors that are not easily managed unfortunately.
I will leave the defaults.
Thanks for your help so far.
Please Log in or Create an account to join the conversation.
- E
- etrader Junior Member
- Topic Author 2 years 1 month ago #12
For the cart dropdown, I made the change suggested which is good.
The other elements in the dropdown cart have the same issue.
Can you list the custom changes perhaps? I tried to find out using inspection but am not getting the right results.
Also, one question, is the framework able to change the background color of a menu item on hover? Invert the colors of background and text for example. Right now only the text color can change, not the background. Or is this a limitation of helix?
Thanks for your replied.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 2 years 1 month ago #13
Please Log in or Create an account to join the conversation.